Refactor data checking to cleaner implementation
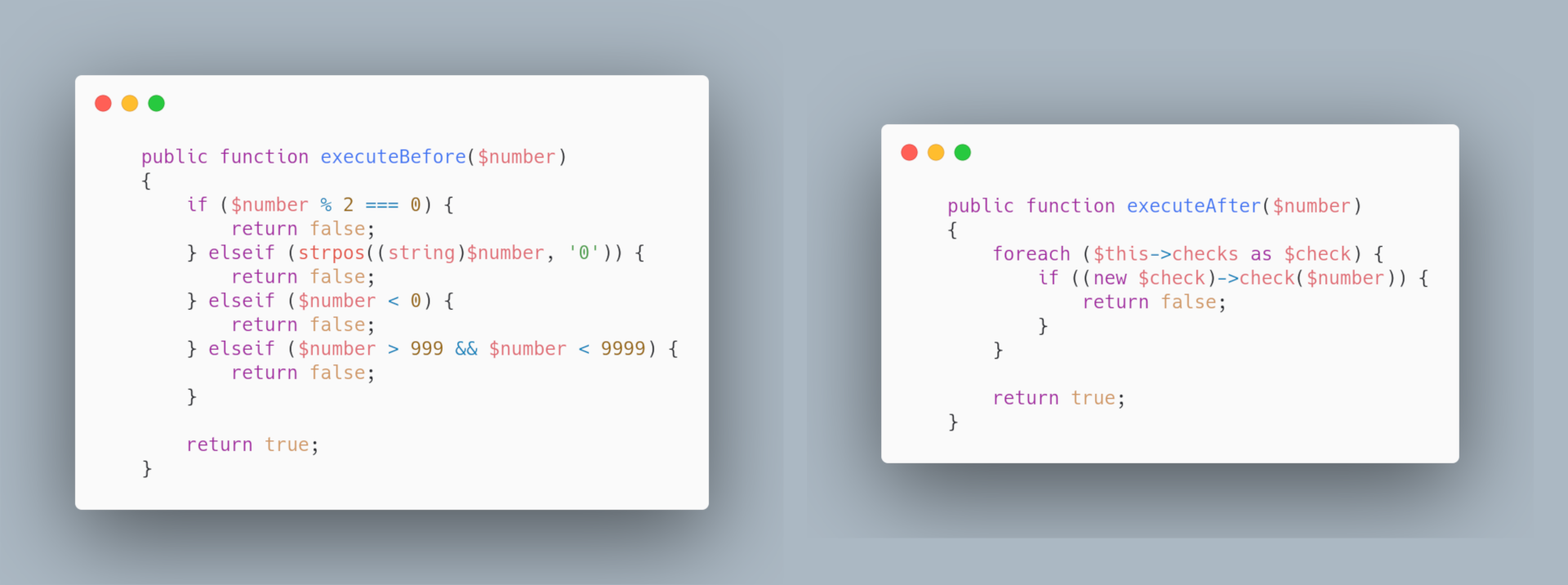
Very often you find yourself in situations where you need to make your data pass some kind of checks or filters before doing something with them. This post shows how to make a first attempt approach better and cleaner
Tags:
Software Design
Clean code
PHP

Related posts



![Applicazioni complesse con Laravel [GrUSP Academy - PHP Masterclass]](/storage/covers/uWiEA1xgjrjGf0TAebHHsPD6wh7Yy8Lf7fGrNCHO.png)